Little Known Features of Adobe Fireworks CS4: Part 1
Adobe Fireworks has many powerful features, but some of them are not very well-known. This is the first in a series of posts that will reveal some of these features and briefly explain how to use them. Special thanks to Matt, Mikko, SiamJai, Aaron, John, Trevor, and the many users of Fireworks who have contributed to these feature lists.
Today we focus on: Color.
Working with RGB and CMYK
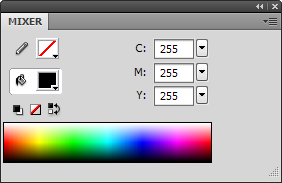
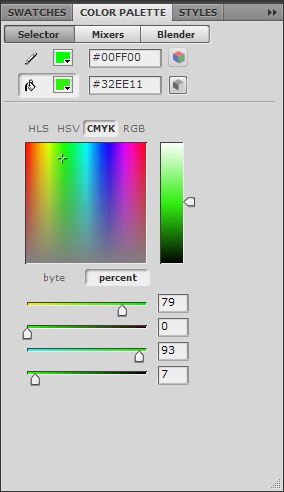
Since Fireworks creates graphics for the screen, it works with RGBA (red-green-blue-alpha channel) colors. However, we are occasionally given CMYK (cyan-magenta-yellow-black) color values from print projects and need to convert them to RGB for screen graphics. Both the Color Mixer and the Color Palette panels offer options to work with colors in different ways.


You can enter and convert colors among RGB (decimal and hexadecimal), CMY or CMYK, HSB (Hue-Saturation-Brightness), HSV (Hue-Saturation-Value), HLS (Hue-Lightness-Saturation), or grayscale (K%). In the Color Mixer panel (Windows > Color Mixer), change the color space in the context menu (located in the upper right corner of the panel.) In the Color Palette panel (Windows > Others > Color Palette) the color space options are in the Selector tab, and you also have the choice to enter values in either byte (0-255) or percent (0-100) values.
Quickly Swap Between Two Alternate Color Palettes
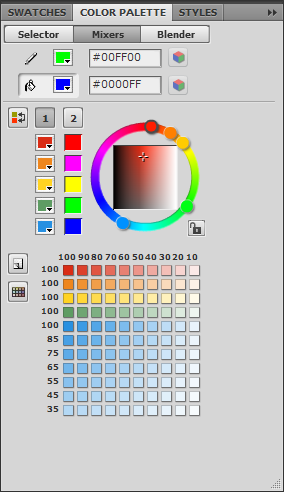
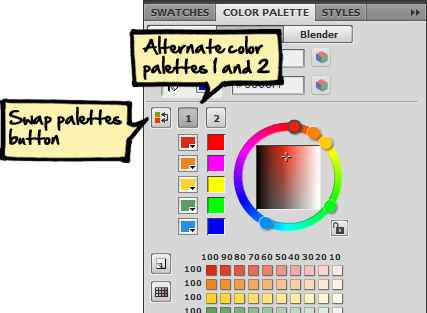
If you have ever needed to show the same design with two different color palettes, the Color Palette panel’s Mixers tab offers the ability to quickly swap between two different palettes of five colors each.

Specify the colors for palette #1 in the five swatches in the first column and the colors for palette #2 in the second column. The adjacent color swatches will be swapped when you switch color palettes. To switch between the two color palettes, select the palette you want to use then click on the swap palettes button.

Fireworks will search for each corresponding color in the other set and replace it with the color in the selected set. This only works for vector objects (strokes and fills) and text objects (strokes and fills) – it will not replace colors in bitmaps.
Sharing Color Swatches with Flash, Photoshop, and Illustrator
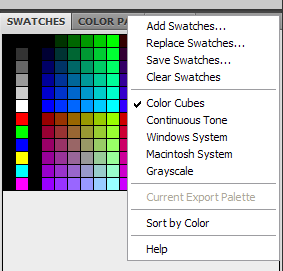
Need to share color palettes with designers and developers using Flash, Photoshop, and Illustrator? Fireworks supports Adobe Color Table (.ACT) files for exchanging color swatches among the programs. To save a .ACT file from Fireworks, go the context menu (upper right corner) in the Swatches panel and select “Save Swatches…” to export the current set of swatches.

To import color swatches from a .ACT file, select the “Add Swatches…” option from the context menu in the Swatches panel and browse to the file. When the file is opened, the color swatches will be added to the current swatch set. If you want to see only the color swatches in the .ACT file, select the “Clear Swatches” option before you “Add Swatches…” To restore the default color swatches, clear the swatches again then select the “Color Cubes” or “Continuous Tone” option.
In the upcoming posts in this series we’ll look at more Fireworks features involving marquees, fills and strokes, styles, blend modes, file optimization, panels, and customizing your workspace.
Pingback: Tweets that mention IDUX » Little Known Features of Adobe Fireworks CS4: Part 1 -- Topsy.com
Pingback: Twitted by heathrowe