Saving and Loading Custom Color Palettes in Adobe Fireworks

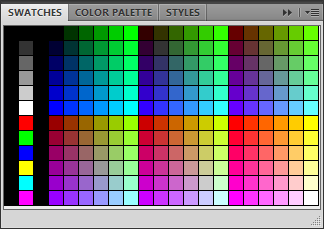
The Swatches Panel in Adobe Fireworks comes with a standard web-safe color palette like this:

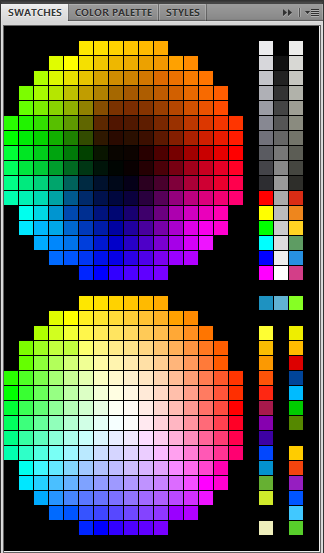
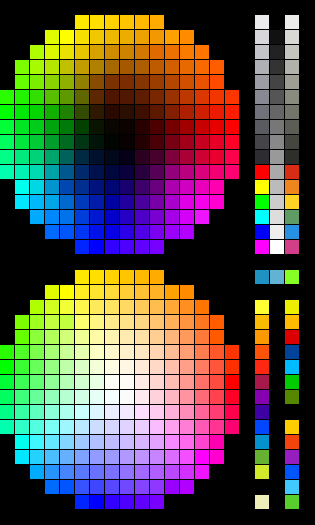
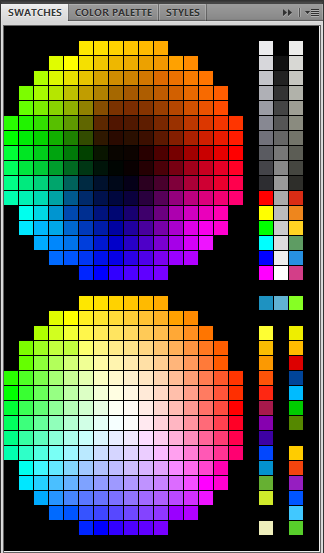
Although these are common, standard colors, most people find them limiting and want a greater range of colors, like this:

You can create your own color palettes with custom swatches, save them, share them, and load them into Fireworks whenever you need. I have custom palettes like the color wheels above as well as custom palettes that I have created for projects. When you load a custom palette into the Fireworks Swatches Panel, it will be available for all documents you create or open – you will not need to load it every time you start Fireworks.
Let’s go step-by-step through the process of loading a custom color palette using the color wheels above. You can download the file at the end of this post.
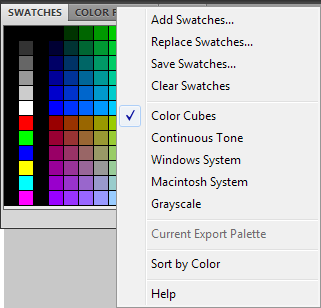
1. Open the Swatches Panel, then open the Options menu (also called the context menu) from the top right corner.

2. Select “Replace Swatches” and browse to the color wheel file or any other saved swatches file. (Fireworks saves color swatches in the .ACT format.) Once you have loaded the color wheel palette, you may need to resize the Swatches Panel to make the full palette visible. (NOTE: If you select “Add Swatches” instead, the custom swatches you load will be appended to the end of the current set.)

3. The new custom color palette will now be available in the Swatches Panel every time you use Fireworks. If you want to return to the standard color cubes, just open the Options menu from the top right of the Swatches Panel, clear the swatches, then select Color Cubes or Continuous Tone.
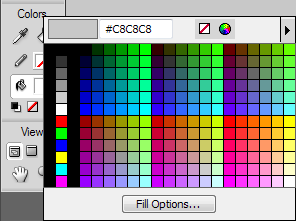
4. If you open color pickers from the Property Inspector or from the Toolbar, you will see the default Color Cubes, not the new custom color palette.

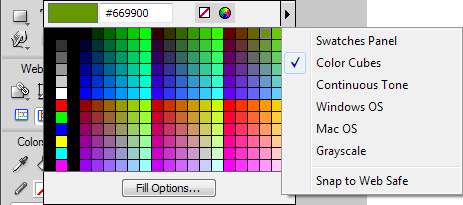
5. If you want to use your custom color palette from any color picker, then open any color picker and open the Options menu from the arrow in the top right corner.

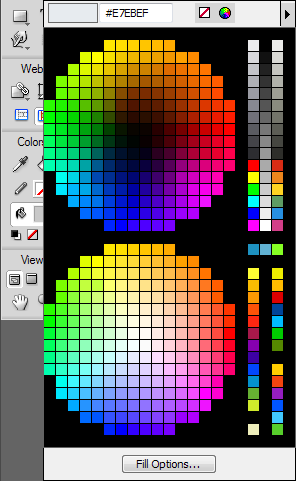
6. Select “Swatches Panel” from the list, and the next time you open any color picker tool, the custom color palette loaded into your Swatches Panel will be displayed.

7. You can return to the standard default color swatches for the color pickers at any time by opening the Options menu from the top corner of the color picker palette and selecting “Color Cubes” or “Continuous Tone.” This will return the color pickers to the default swatches, but it will not affect the Swatches Panel – this way you can have a custom color palette in the Swatches Panel and have access to the standard swatches in the color pickers.
Download the color wheel custom color palette for Adobe Fireworks
Create Your Own Custom Color Palette
If you want to create your own custom color palette from scratch, then you can select “Clear Swatches” from the Options menu in the top right corner of the Swatches Panel to remove the current set of color swatches.

- Open a Fireworks file or bitmap image that contains the colors you want to use for your custom color palette.
- Select the Eyedropper tool from the Tools panel, and choose the number of pixels to sample from the Sample pop-up menu in the Property inspector: 1 pixel, 3×3 Average, or 5×5 Average.
- Click the Eyedropper tool on the image to sample the desired color.
- To add a color swatch to the Swatches Panel, click the tip of the eyedropper in the open spaces after the last color swatch in the Swatches Panel.
- To replace an existing color swatch with a new color, hold down the Shift key and click the eyedropper over the swatch you want to replace in the Swatches Panel.
- To delete a color swatch, hold down the Control key (Windows) or Command key (Mac OS), and click the eyedropper on the swatch you want to delete from the Swatches Panel. (The remaining color swatches will all shift position to fill the space where the swatch was just deleted.)
- To save a a custom color palette, select Save Swatches from the Options menu in the top right corner of the Swatches Panel, then choose a filename and directory in which to save the palette.
(NOTE: If you select “Snap To Web Safe” in the Options menu of any color picker, then any non-web safe color you select with the eyedropper tool will be changed to the nearest web safe color.)
Learn more about creating and managing color swatches in the Swatches Panel in the Adobe Fireworks Help documentation.
Thanks 🙂
Thanks for the new ACT, this beats 6-0 the default colortable in FW 😀
Thanks, this is uber-useful!! 🙂
Yet another Fireworks cool trick revealed!
Thanks, this is uber-useful!! 🙂
Yet another Fireworks cool trick revealed!
Thanks 🙂
Thanks 🙂
This is a great color palette! Thanks for sharing.
Awesome addition – thanks again, Dave!
Pingback: Saving and Loading Custom Color Palettes in Adobe Fireworks