Applied Interaction Design at lynda.com

A few months ago I had the pleasure of working with the talented team at lynda.com to record my second course: Applied Interaction Design. It is a follow-up to last year’s Interaction Design Fundamentals. The first course established the foundation, and this new course takes the theory and methods and puts them into use by taking an existing web site with some interaction design problems, identifying the weaknesses, explaining why they problems, showing an improved design, and discussing why the changes were made and why they are stronger interaction designs.
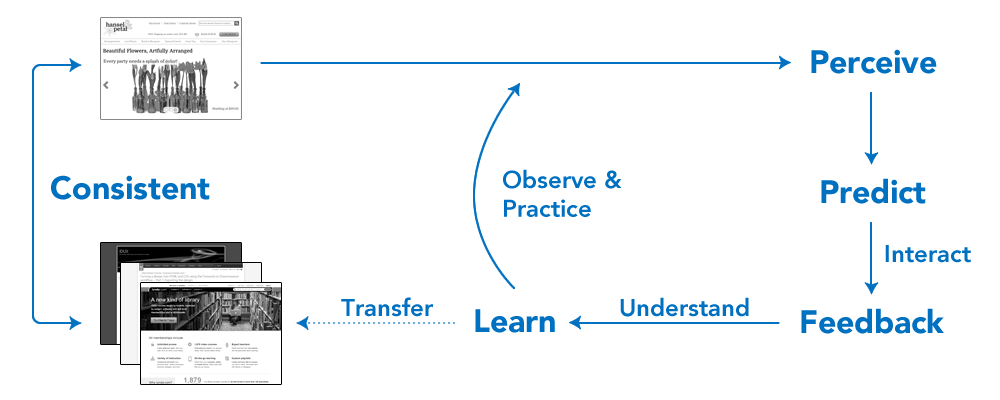
We take the Five Essential Principles of Interaction Design (Perceivability, Predictability, Feedback, Learnability, Consistency) as the core framework:
Then we establish the context of the user experience and create scenarios to guide our review of the existing site and to help inform our design recommendations. Throughout the course we discuss and apply many topics including:
- Gestalt Principles (particularly Proximity and Similarity)
- Motivation
- Attention
- Memory
- Mental models
- Fitts’ Law (and Meyer’s Law)
- Design patterns
- Using layers for content (and avoiding pogo-sticking)
- Locus of control
- Smart defaults
- Cognitive load (and cognitive friction)
- Good form design (and handling errors)
- Direct manipulation
- Status and progress messages
- Avoiding mouse channels
- Infinite scroll
- Hover intent
- Findability and discoverability
- Structured inputs
- Multiple signals
- and more!
As interaction and UX designers we need to be able to identify problems, understand (and explain to others) why they are problems, and know how to address them in a contextually appropriate way. Applied Interaction Design from lynda.com does just this by walking us through both the original and improved versions of a web site. Put your interaction design knowledge to practical use!