All Vector Buttons in Fireworks CS5
Custom-designed buttons have come a long way. We’re no longer tied to the standard HTML buttons dropped into our designs by the browsers, and there are many, many button styles out there. We see quick tutorials on how to create more complex button designs with gloss, shine, depth, shadow, texture, and general “make you want to touch it-ness”, and most of those how-to guides involve creating more refined buttons using several objects, vectors, layers, blend modes, etc.
I prefer to work with vectors and editable filters and effects whenever possible, because it makes it much easier to edit a design later when the size or color needs to be changed. I wanted to see if it is possible to create a more complex and detailed button with nothing but two vector objects: a button and a text label. Here’s how I did it.
Step 1

Draw a 200 x 30 pixel rectangle. Give it a solid fill (#1E92C1) and a 2 px soft line stroke (#BBDDEC), then round the corners by 10 px (this option is in the Properties panel.)
Step 2

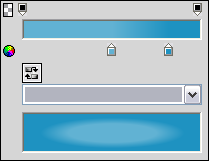
Create a highlight as if there were a light source from above the button by switching the fill from solid to Gradient > Ellipse with the colors ranging from light in the center (#61B2D3) to dark (#1E92C1).

Adjust the color points in the gradient to give it a sharper contrast between the light and dark region, then adjust the gradient handles on the button fill to create a curved highlight at the top of the button.

Step 3

Add some textures to the stroke and fill to give it a bit more character and make it less flat. Apply the Line-Diag 2 texture at 50% to the stroke, and apply the Mesh texture at 5% to the fill. (I use the mesh texture at a really light level to emulate adding noise; this smoothes the gradient for small objects. Fireworks CS5 now has gradient smoothing, but it is only available for Linear and Radial gradients, not for Ellipse.)
Step 4

Give the button some edge detail to give it stronger distinction from the background. We could just draw a few more rounded rectangles with no fills and create a group of multiple objects for the button body, but my goal is to create this button with only one vector object.
Apply two Live Filters from the Properties panel:
- Glow (width = 1, softness = 1, offset = 0, opacity = 100%, color = #1E92C1)
- Inner Glow (width = 2, softness = 1, offset = 4, opacity = 65%, color = #18739A)
The button now looks like it has a subtle bead border trim.
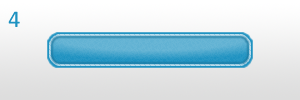
Step 5

Give the button additional lighting effects and depth as if the light source were directly overhead. (Fireworks and most other graphics programs default to shadows off the lower right corner, but most monitors are vertical surfaces likely to have light sources above them, so a shadow directly below the object is often more realistic.)
Apply two shadows to darken the lower portion of the button and give it some subtle elevation off the background:
- Drop Shadow (distance = 2, softness = 3, opacity = 70%, angle = 270, color = #666666)
- Inner Shadow (distance = 5, softness = 7, opacity = 40%, angle = 90, color = #111111)
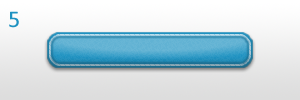
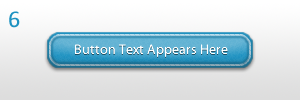
Step 6

Finally, add the button text (here we use Myriad Pro (Regular) 14 pt in #FFFFFF) and apply a tight drop shadow from the Live Filters in the Properties panel to better delineate the text from the button body and make it consistent with the overhead lighting.
- Drop Shadow (distance = 1, softness = 0, opacity = 50%, angle = 270, color = #000000)
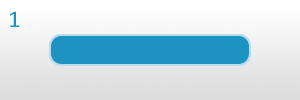
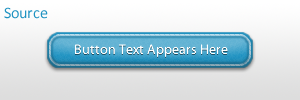
And there we have it, a better than plain button created with only two vector objects, and everything remains editable!
Download the Source Fireworks File (right-click and Save As…)

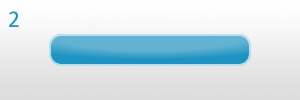
UPDATE 1: Michel created this button variation and shared it with us. It’s much better!

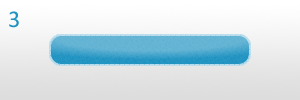
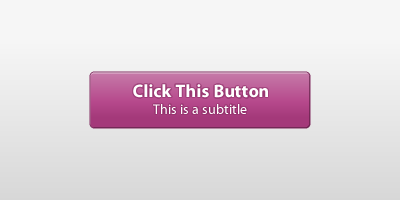
Update 2: Kaelig created this button and used one of the available Photoshop Live Effects. (I changed the font from the original, because I didn’t have the same font Kaelig used, so this version looks a little different.)

Pingback: Tweets that mention IDUX » All Vector Buttons in Fireworks CS5 -- Topsy.com
This button looks like crap 🙁
And Fireworks is not to blame.
@Kaelig
Thanks for the critique, but it would have been more constructive and helpful had you provided suggestions for improvement.
“Crap” was not my goal – creating something with the fewest number of vectors was my challenge to myself. Luckily, I’m an information designer, not a visual designer, but I’d love to see your work with Fireworks and what you can do with the tool.
Ok, so you can do the same with only one vector, if you play with photoshop effects (adds one more stroke).
Oh and you may want to put the shadow up, not down.
@Kaelig:
Not very useful comment… Make it better in Fireworks, explain “what” and “how” and post a reply… Now that would be nice! 🙂
@Dave:
Only one vector? That’s a big challenge! I am not sure I like the result very much, too… But let’s see if I can do it better? :)))
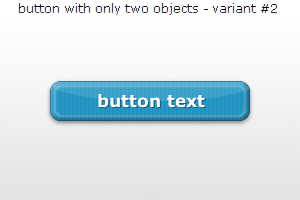
OK, Dave, I now tried to give it a go and here’s what I came up with, after a 20-30 minutes of playing with you idea:
button #2 (Fireworks PNG file)
What I changed?
1) Slightly increased the vertical size of the button — wanted to have a bit more room to play with;
2) Edited the text effect a bit;
3) Increased text size on button (since button is bigger, anyway);
4) Removed some of the styles applied, added some others.
I think that with not 2, but 3 or 4 objects, much better effects could be achieved! 🙂
But for only one vector shape and one text object, results are not bad… Hope you like my try, too!
@kaelig
The original button (which I agree is not the prettiest) is only once vector object – the text is the second vector. I also tried to use only native FW filters and effects, but I do know that I could have applied a Photoshop filter for “stroke” to get a different outside stroke.
I’m not sure why I would put the shadow up, though, because the lighting comes from above. I tried using the inner shadow to darken the lower side of the button and the outer shadow to cast a shadow from the raised button across the surface.
@Michel
Nice work! I like your button much better, and I agree that we can get better design if we use multiple vectors – my personal challenge was to use as few as possible, and you can get fewer than one! 🙂
I probably should have made the button bigger, but I started with a button from a current wireframe, and I had a height constraint. The bigger button gives the text and other effects much more breathing room. I like the vertical stripes and the really thin outer dark stroke to give it a more clean definition.
Thanks!
@Dave:
I extended the button vertically by mere 10 pixels, but this gave much more breathing room. I also removed the inner drop shadow — there was no need for it; and I removed the outer glow, as well.
A bit of inner bevel adds a nice touch, too. Plus I added a slightly different effect to the text, which made it stand out a bit better, IMHO.
Overall, quite pleased with the effect.
I am glad you liked my work! 🙂
This is a great tutorial that really demonstrates the power of using vector buttons in your designs. True, you can make vector buttons in Photoshop, but the thing that I would add to this tutorial is another step: converting the vector button to a symbol. That is where the true POWER of Fireworks lies.
I have been using button symbols in Fireworks since version 8, and it has easily saved me HOURS of time when my clients want changes to the ‘look’ of the button, colors, typeface, etc. Also, creating button on/off states in Fireworks is a BREEZE compared to doing that in Photoshop. Uggh…
But don’t get me wrong, I love Photoshop. I use it every day right alongside Fireworks. But, Photoshop has is strengths and weaknesses, as does Fireworks. So, I would highly recommend you integrate both Photoshop and Fireworks in your design work flow.
I gave it a try.
Feel free to use it.
http://kaelig.fr/trunk/button_example.png
@Dave : shadows up can give a button a nice inner bevel effect. This designer uses fireworks : http://emberapp.com/deaxon/images/outlet-avenue-admin-dashboard/sizes/o
Notice the shadow on this menu buttons.
@Kaelig
Thanks for sharing your version of the simple vector button and for the info about using shadows to create an inner bevel effect. That link gives some good examples.
I was playing a bit lately with your idea…
I wonder if I should share the following results, here or in my blog…
http://www.optimiced.com/web/2010/fw-button/buttons-play-20100531.fw.png
— 9 buttons in total, each button is made using only one vector object and one text object… 🙂
It’s nothing special, but I still kinda like the results.
Now imagine all the power of Fireworks, if you use not one, but two vector objects per button! Wow! :)))
Michel,
Those buttons look great! I really like the bottom row of black buttons, especially the one in the middle. I’ll have to save the file and take a look at how you created them.
I can update this post and put a copy of your file here, but I think you should also do a quick blog post of your own to explain how to made buttons.
Thanks for sharing!
Feel free to take a look how I’ve done the buttons… (the file is a .fw.png file, so it’s editable).
Perhaps I’ll write a quick post, too, we’ll see… Not a lot of inspiration lately I have…
In essence, I used some ready-to-use Fireworks styles, just tweaked some of them to achieve these results. in the file, there are 9 layers, each contains one button + 1 background layer.
Glad you liked them! 🙂
Hey guys.
@ Dave : Nice attempt to be open and learn something else then just the things you would usually do related to your job. I’m sort of a allrounder myself. And just interested in all and everything, with the pure will to be able to do it all myself.
@ Michael: your Buttonset is nice, liked it 🙂 just button nr. 8 has a bit issues with the outter border. the lights aren’t completely correct looking. Would eventually help when you move the fader middle almost on the same height as on the top area, and just change the width ( top to button) of the gradient a bit more. (expanding it a little bit) as the outter area is bigger, and also wouldn’t have the same height, so the gradient caused by the light falling on it, wouldn’t have the same optically height as the toparea.
But i guess this were just quick examples for Dave. And my suggestion isn’t needed at all, as you prolly can do way better then in this little example here =)
Keep on doing & learning Dave, seems you got the right drive for that 😉
Actually i was coming across this page, bc i was searching for a special funtion in fireworks. But found this neat lil creative discussion.. so yeah… i’m off to search on.. and have a great time all of you ^^
Thanks, Codewarrior. I appreciate the feedback. I’ll have to give your hints to Michel a try and see what the results are.
I’ve been doing information architecture / information design for 13+ years, and I’m definitely not a visual designer, but I like to stretch my skills in the programs I use on a regular basis, because they always do much more than I use them for.
I’ve been using FW for 10 years – what were you originally searching for? Have you tried the community at http://www.fireworksguruforum.com/ ? There are many talented people there, and if you’re looking for something involving the FW JS APIs and scripting, there’s a good chance you’ll run into someone there.
Thanks for stopping by – hope to see you again!
Hello Dave.
Thanks for the tip, i was tuning into that webpage.. unfortunately didn’t find what i was looking for. I think its too specialized to be on some forums like that.. except with some luck. By now i already posted the request on the official Adobe Forum for Fireworks, to get an answer from the people who made it. I’m not new to Fireworks or any of the graphic, image editing, programming or 3D programs i am using. But you know how it goes.. we necer can know “eeeeeverything” =)
But i’ll keep me that page as bookmark, as you can never have enough infosoures.
To answer your question i’m searching if there’s any roundtipping-like (might also be an addon or plugin, extension) solution to bring in a 3D objects mesh (most prefered from an OBJ file) as sort of vector-poly-grid, which also displays the exact view from the camera onto the object so i can translate / import a whole animated sequence in that form as single layers / bitmaps with the related vector objects into fireworks.
A bit similar to Swift 3D which prepares an animated mesh as the exact needed animation layers and tweens, clips, vectorhapes for Flash.
There are of course solutions how you could accomplish that task, but they are mostly extremely tedious, and in the case i need it for it would stretch the working time to an unacceptable extend.
If you know of something like that.. i’d be glad to get a hint, or direct information.
Greetings; Codewarrior
Codewarrior,
Wow, that’s hardcore, and not something I would typically think about using FW for. That’s obviously not something that FW does natively, but may be possible with scripting.
You should probably try to make contact with Aaron Beall, John Dunning, and/or Trevor McCauley (Senocular) – they are among the most talented and technical extension developers for FW. Aaron in particular has done some work with 3D objects and grids.
http://fireworks.abeall.com/
http://johndunning.com/
http://www.senocular.com/
Good luck!
@Codewarrior:
Thanks for the tip about some of my buttons — they could definitely be improved! 🙂
I’ll try harder with the next version of my buttons! Hope I’ll be able to share it soon… 🙂
Hi Dave,
Just want to say I love your tutorials and videos. I go over them all the time. Any time I come across something that stumps me I wonder “what Dave would say?” And sure enough, here’s a post about vector buttons.
I’m a newbie to FW (CS4) and think it’s a tremendous tool for us non-coders. I’m also new to web design and am working on a project with customized buttons. I’m struggling with the organizational aspects of the design, specifically with the buttons and their states (there are a lot of them and it’s a big site):
Do I make all the states of each button, convert them to symbols and throw them into the library? And should I bother grouping them first? Because of the design (they’re star-shaped, with stylized text), there are registration issues, so they can jump around from state to state if I’m not pixel-perfect with their placement.
Is that too complex and I should abandon all hope and go with simpler design, or might you have any insight or direction I can go to find help? I’d really like to use what I’ve come up with, because the site is a children’s music site and the design is fun and fanciful, but I really want it to function correctly.
Any help or direction would be lovely, and greatly appreciated. 🙂
Dot,
Great question! And a little too deep to answer in a reply to a comment, so I’ll do a blog post on the topic of buttons with states and keeping the components aligned to a consistent registration point.
One question before I write the blog post: are you creating buttons on the web site by swapping out images for the different states (e.g., each state is a separate graphic and either loaded when needed or pre-loaded and cached) or are you using CSS Sprites where all of the states are in a single image, and the position of that background image is changed to reveal the different states?
How you use the button images will affect how they are created. If you use separate button state images, then we’ll use a different technique than if you use a single image and offset the coordinates.
Dave
Dave,
I’m creating buttons by swapping out images for the different states. Having said that, I’m interested to learn a better (cleaner code, loads faster, etc.) way to approach it. I’m not as familiar with the CSS Sprites, but if it’s more efficient and better code, I’m all for it.
Thanks!
Dot
Pingback: The Ultimate Adobe Fireworks Toolbox - Noupe Design Blog